We are happy to announce our new HTML5 web editor
In addition to the Flash-based editor that we have for online editing, we are excited to be introducing an HTML5 editor. We have been working on the new HTML5 editor for the past few months. Right now it’s pretty basic in terms of functionality. It will be a process as we add new features making it more robust. Our initial feedback from our beta testers has been very positive, and we think we’re on the right track.
Setting Expectations
The HTML5 application is not a replacement for the Flash based editor. We don’t believe it will be possible to achieve feature parity in the HTML5 application for some time. One very challenging area is achieving fidelity of text rendering in HTML that matches the InDesign output while keeping the load on our servers light enough to keep PrintUI a multi-tenant SaaS offering. We are planning on continuing development of the Flash application while developing the HTML5 application in tandem.
We see two areas where the HTML5 application is preferable to the Flash application. The first is obviously for tablet devices which do not support Flash. The HTML5 application is optimized for tablet devices and is fully responsive to the screen dimensions. The second area is for form-based input. Some of our clients have expressed an interest in providing a very simple form-based approach for their users, which the HTML5 application provides.
Work in Progress
In the initial release of the HTML app, the editing capabilities are very basic. Text can be changed and images can be replaced. That’s pretty much it. We will be adding many more features in the coming months to make it much more capable. We’ve spoken to quite a few clients to help establish a list of priorities to ensure that we are working on the correct features, and the responses were very consistent with our plans.
In the immediate future we will be working on improved control over images (such as positioning within frames and cropping) as well as an HTML5 based image gallery. After that we will focus on text formatting. Finally, we will focus on more free-form (wysiwyg) editing of documents.
Setting up Templates
For templates to work with the HTML5 app, nothing special needs to be done. The same templates can be used with both applications. In fact, a document that is customized in one app can then be loaded in the other to make further edits.
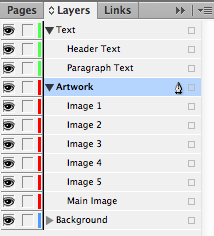
However the HTML application does offer the ability to display information about the individual frames and images. Setting the text frame and image names is really simple. All you need to do is give the objects a name in the layer panel in InDesign. If the frames are named, those names will appear in the HTML5 application. Otherwise the content will display without any title text. Additionally, the order in the layers panel is important. The text frames and images will each be displayed in the order that they appear in the InDesign layers panel.
Try it Out!
You can see the HTML5 app in action on our demo page. Feel free to load our demos on a iPad or Android tablet.