We’re happy to announce some new features in our web app. To facilitate the new features, we’ve added an new tagging panel for InDesign. The new panel is available under Window > Extensions > PrintUI Tags or under Window > PrintUI > PrintUI Tags. We expect to add more tagging functionality to the panel as needed. Currently it offers the following features:
- Background Replacement for images and objects
- Setting Minimum Resolution for individual images
- Set a text frame to “fill text”
- Phone number validation
- Email address validation
- URL validation
- Date validation
Background Replacement
Any non-text object can be tagged as a “Replaceable Background”. There can be a single replaceable background per spread. It is important to note that the “Replaceable Background must be on an editable layer for it to work. It should not be on a background layer. If an object is labeled as a replaceable background, an additional button will appear in the web editor app to replace the background. The “background object will otherwise not be selectable or editable.

If the replaceable background is an image, the Image Gallery Browser will pop up to allow replacing the image. If the replaceable background is an object, a color picker pops up to allow color replacement. The images and available colors are customizable similar to the functionality elsewhere in the app.
Minimum Resolution
The minimum image resolution set for specific images will override the setting set on the document level. This allows for a specific image to have different settings than the defaults.
Fill Text Frame
If Fill Text Frame is selected, all the text in the text frame will be automatically sized to fit and all the text will be sized to the same size. Minimum and maximum text sizes can be set to make sure the text does not scale up or down too much.
Validation Features
There is two types of validation. There’s regular validation, and strict validation. Regular validation will show an alert in the web app if the content does not validate correctly, but will allow the user to keep the non-validated content. Strict validation will revert the content if validation fails.
Phone number validation
The panel includes some standard phone formats. If none of the standard formats are desired, it’s possible to set custom formats as well. Using the pound symbol (#) allows for digit wildcards. The web app tries to reformat a phone number to match the format, and throws an alert if it cannot.
Email and URL validation
The web app uses standard validation to make sure the contents matches either an email address or URL. There is no options to set for these options.
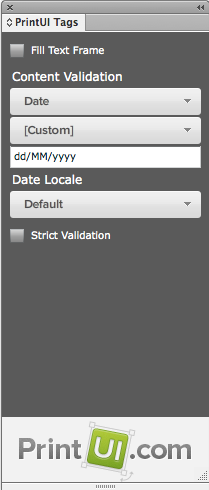
Date validation
There is a list of some standard date formats that can be selected. If none of the standard formats are acceptable, the designer can set a custom format. I dialog will show with a preview to help the designer set the format correctly.
If the validation is strict, the web app will popup a date picker. The locale of the date picker will be set to the locale set in the validation settings. If the validation type is not strict, the user can type in a date, and will be offered an option for a date picker if the validation fails.
