We love seeing the new and innovative ways our customers are using PrintUI! As a result to customer needs we rolled out an update this week with a number of new features relating to layers.
Transparent Background
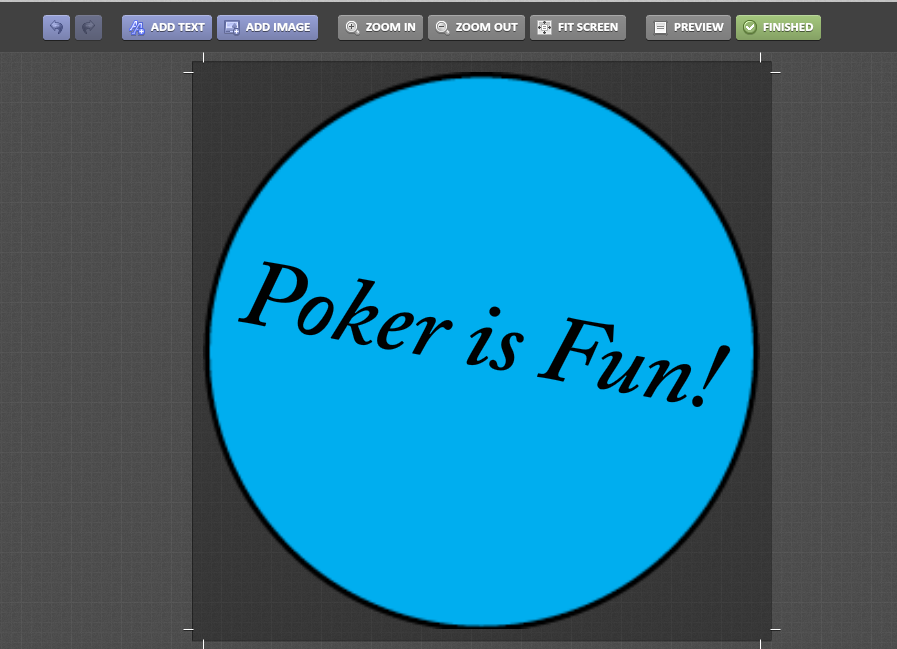
One request that we got from a number of clients was the ability to have a transparent background in the web app. By default, the page size of a document displays as a white rectangle. When the output media is standard paper, this makes sense. However, PrintUI is being adopted by more and more applications. Who knew there is a market for customized poker chips? Not all media is rectangular. Poker chips are round. We all know what tee shirts look like. The sign industry has many different geometric shapes. The list goes on…
To facilitate representation of non-rectangular media, we added the concept of a transparent background. If transparent background is checked in the template options dialog, only opaque or semi-opaque objects appear in the web app with no white rectangle to represent the page. So, if you need poker chip, you just create an opaque circle in InDesign. Need a tee shirt? Just draw it or import the shape into InDesign. Of course, this doesn’t provide a solution if you want to give a realistic representation of your non-white media, which brings us to some more exciting new features…


Foreground Layer
The foreground layer is useful for things like photo frames or decorative elements that appear above editable content. All foreground layers will appear as a preview in the web app above your editable objects and output from the PrintUI engine at full quality. To define objects as foreground objects, just drag them to the Foreground layer in InDesign.
Non-printing Layers
Non-printing layers have multiple uses. One use is simply showing what a specific media looks like in the web app and/or a preview. Finishing effects can be simulated by using a non-printing foreground layer. If you need visual guidelines to show up in the web app, just put it on a non-printing foreground layer. etc. I have no question that we will learn new uses for theses powerful features once they are used in production!
Our APIs allow for flexible use of the non-printing layers. Each one can be optionally shown or not shown in the web app as well as preview images or pdf files. This flexibility should allow for a wide array of uses.

