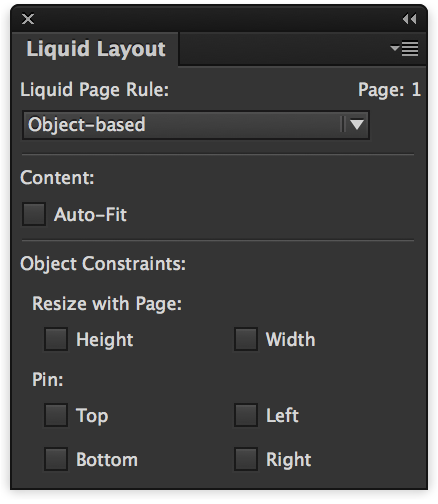
Liquid Layout
Today we have added support for InDesign’s Liquid Layout feature that allows for automatic repositioning of elements when a document changes sizes. When using the PrintUI APIs to request output of any type (PDF, JPEG, or PNG), the output size can be requested at a specific size. Any Liquid Layout settings in InDesign will automatically be applied.
For example, we have been getting requests for this feature from folks who generate advertisements so that they can take the same customized advertising piece and output it in different sizes and form factors to match the requirements of different publications. This is both for print as well as digital output. We’re very excited by the possibilities Liquid Layout enables.
How use Liquid Layout in InDesign is beyond the scope of this post, but we recommend checking out the following links to learn more:

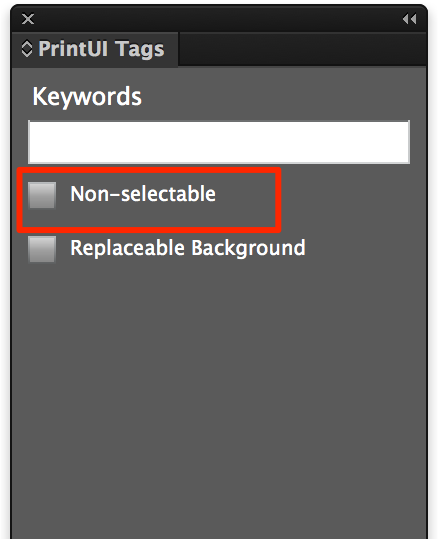
Non-Selectable Objects in an Editable Layer
Until recently, the concept of editable and non-editable objects were very clearly delineated in PrintUI. All editable objects which are rendered in our web app were defined on editable layers, while non-editable objects were always on the background or foreground layers.
This generally works well, but there are times when there’s a need to have a non-editable object sandwiched between two editable objects. By selecting the “Non-selectable” checkbox in the tagging panel, that’s now possible. Any object that’s designated as “non-selectable” will be rendered as any object in the web editor, but interaction with the object is not possible in any way.
An additional use for this option is one that has come up many times when talking with users. Non-selectable objects can be modified using our variable data APIs, but not editable by the end user. There are many applications where there’s a need to prepopulate some text or images, but you do not want them to be editable by the end user. Making the object(s) not-selectable is a perfect way to do this.